こんにちは。@nkichiishiです。
テックアカデミーを6月〜7月で終え、本格的にWebデザインの勉強をし始めてから約1ヶ月と3週間が経過しました。
前回の記事(※Webデザイン学習 1ヶ月と2週間)からの進捗状況を報告します。
初バナートレース
Illustratorを初めてちゃんと使う
Webサイト作りに区切りをつけて、バナートレース(バナー模写)を初めて行いました。
Twitterをみてると、webデザイナーを目指している人はけっこうこのバナートレースをやっている気がします。タイムランに流れてきます。しかもめっちゃうまい。

まじで見本とソックリやん。。この人もしかして現役の人かな?
と思ってプロフィール欄をみると、未経験の方だったり。
クオリティ高すぎィ!!!!!

でも案外やってみたらすんなりできるかもな。模写だし。真似すればいいんでしょ。
イヤミったらしいことを思いながら、いざバナートレース!!

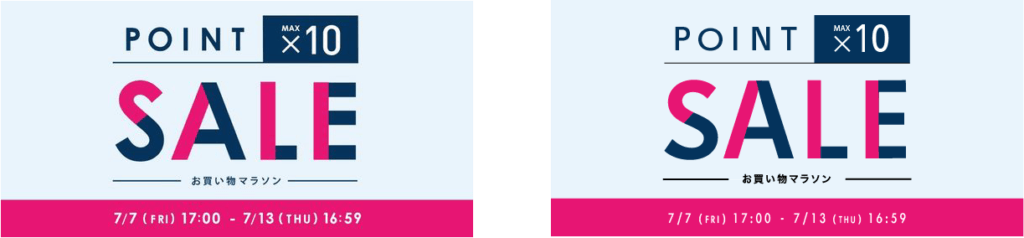
Pinterestというサイトで見本となるバナーを漁り、人生初バナートレースはコイツに決めました。
ポイント10倍らしいです。しかしちっさく「MAX」って書いてある部分が気になります。
これは
「ポイント2倍とか5倍の商品がほとんどだけど、中には10倍のも少しだけあるよ!」
みたいな文章が隠れている感じがしますね。
しかし お買い物マラソン という文章があるので、どちらかというと
「買えば買うほどポイント倍率が上がっていくよ!」
な気がします。
バナーに書いてある言葉の意味の分析をしている間にパソコンがスリープモードに入ってしまったので、とにかく始めることにしました。
実際、今まで使ってたPhotoshopのほうが扱いやすいのですが、なんせIllustratorを全く使ったことがなかったので機能の把握を含めての模写です。
今日は全然手つけてなかったIllustratorを学ぶ。とりあえずすっ飛ばしてたチュートリアルからやる。そして全くやったことなかったバナートレースをしてみる。💪💪💪 pic.twitter.com/vhzb9wiXZt
— つな🐟 (@nkichiishi) August 8, 2019
とりあえず真面目にIllustratorのチュートリアルをみることにしました。
Illustratorの本買おうかと思ったけど、Adobeの公式動画も普通にわかりやすいな。
— つな🐟 (@nkichiishi) August 8, 2019
このマグカップとクッションがカワイイ(´・ω・`) pic.twitter.com/N0dPMGP4jo
抱き心地が良さそうなチュートリアルのお姉さん(とクッション)に癒されたところでバナートレース開始!
バナートレース結果

2時間半かかりました。
前言撤回で。。。ムズイっす。。。。。。
まぁ、初めてだから仕方ないか・・・。
というわけで、この後Illustratorのバナートレースの練習を2日ほどやりました。
合計3つ。少なッ。。笑
バナートレースの感想
バナートレースやってみたけど、やっぱコード書いてる時の方が面白いなぁ。Illustratorとか扱い慣れてないからかもしれないが…。
— つな🐟 (@nkichiishi) August 10, 2019
でもなんとなく自分はコーダーやフロントエンドよりな気がする。
Webサイト制作
架空のサイト
バナートレースもひと段落したので(全然やってないけど)、もういっちょWebサイトを制作することにしました。
ポートフォリオ用のWebサイト、最後は病院のWebサイトを作ることにしました🏥
— つなフィッシュ (@nkichiishi) August 10, 2019
コーポレートサイトみたいな基本が詰まってる気がする。
ニートになるまで病院で働いてたし、ネタ的にも💉
架空病院のWebサイトです。
思い立って、その日のうちにデザインを決めて、ワイヤーフレームを作って、デザインカンプまで仕上げました。
午前3時くらいまでかかった。笑
次の日からコーディングを始め、3日間で完成させました。
MAGURO GENERAL HOSPITALのWebサイト完成!トップページのみ🐟
— つなフィッシュ (@nkichiishi) August 12, 2019
見やすさ意識で、凝ったデザインとかないけど😅
PC版診療案内のとこが一番コードはちゃめちゃになってしまった。 pic.twitter.com/y6iFwvjy37
制作後の反省点
いろんな病院のWebサイトじろじろみて、いいとこどりして作った感じなんですが、もうちょっと自分なりにデザイン考えればよかったと反省。。
でも大体病院のサイトって似たり寄ったりなんですよね。
題材ミスったかな。笑
とりあえずコーディングの練習にはなったのでよし!!!!
これでポートフォリオに載せるWebサイトは完成です。
ポートフォリオ制作
Web版ポートフォリオの完成
Web版のポートフォリオを完成形にするのに、あとはABOUT(自己紹介欄)を埋めるのみでした。
自己紹介って苦手なんですよねぇ・・・。
学生の頃ってクラスが変わったら自己紹介から始まったりしたじゃないですか。
ありきたりな自己紹介だとちょっとつまんないので、上手いこといってやろうと思ってだいたいスベってました。
ほんと死にたくなります。
なのでポートフォリオに書く自己紹介は誰と比べるわけでもないので、上手い具合にありきたりなことを記入しておきました。
あともう一つ悩ましいのが自分の顔写真です。
ポートフォリオに載せる写真は、履歴書みたいな堅苦しいものより、笑顔で写っているものの方が良いみたいです。
パソコンの中から自分の笑顔の写真を漁りました。
まぁ、割と探したら出てくるもんです!でもどれもブサイク。
なんか、改めてみると、笑顔クッソ下手くそだなぁ。と自分で思いました。笑
その中でも、良い光の入り具合で割と自然に微笑んでいるイケメン風な奇跡の写真があったので、それに決めました!!!
こうしてWeb版のポートフォリオが完成しました!
紙のポートフォリオ作成
ポートフォリオについてくまなく調べると、やはりWebデザイナーたるもの紙のポートフォリオもあったほうがいいとの記事ばかり。

この時代なんだからみんなWebでみてくれよ・・・。
なんて心の声が漏れそうになりましたが、そうというなら作るしかありません。
ここでIllustratorに再登場してもらい、せっせと紙のポートフォリオの制作に取り掛かりました。
実際、内容はWeb版でほぼできているので、あとはA4の用紙におさまるようにレイアウトを考えるだけでした。
レイアウトを考えるのは意外と得意(自称)なので、半日もかからず終了!
あとは印刷してファイリングします。
まとめ
実績を作り、ポートフォリオの制作がひとまず終わりました。
なので、これからは就職活動をメインで行っていきたいと思います!
まだまだ勉強不足なところもあるし、実績もこれでいいのかな…という気もしますが、とりあえず動いてみなきゃわからないです。
意外と通用するかもしれないし、ボロクソ言われるかもしれない。
どこもかしこもボロクソだったらさすがにポートフォリオをもっと充実させます(泣)
次の目標はまず、エージェントや転職サイトに登録して、履歴書や職務経歴書を書いて、実際に行動に移すことです。
なんか今から緊張してきた・・・。笑
というわけで、今日のところは以上です。
就職活動頑張ります!









コメント