こんにちは!@nkichiishiです。
今日は、前回の投稿(※Webデザイン学習 2ヶ月 〜 就活へ)から約1週間経ったので、やってきたことのまとめです!
そして今日は「ポケモンマスターズ」というアプリが配信開始したらしいですね。
ちょうど私が幼稚園のころに始まったポケモン、人生で初めて観に行った映画も「ミュウツーの逆襲」でした。
初めて買ってもらったCDも「めざせポケモンマスター」。ちっちゃい8センチCDでした。
あれからサトシと共に約20年駆け抜けてきたわけですが、サトシは一向にポケモンマスターにならないし、一緒に駆け抜けてきた私もここにきて舵を思いっきり切ろうとしているし、人生何があるかわからないですね。
今日は学習記録と就活記録でボリューム満載です。汗
学習記録
燃え尽き症候群
オンラインスクールの受講を1ヶ月で終え、その後ポートフォリオの制作を鬼のようにやり、就活を始めたはいいのですが、モチベーションが切れ気味でした。
就活の用意とか応募とか、企業を吟味してたので時間を取られていたのもありますが、学習しようにも目先の目標というものが一時的になくなってしまったので、意気消沈。
新しくWebサイトを作ろうにもデザインを考えたりはしたのですが、なんかコレじゃない感。
いかにも燃え尽きていました。
こんばんは🌛
— つな🐟 (@nkichiishi) August 25, 2019
ここ2ヶ月くらい突っ走りすぎて最近は完全燃焼気味です。就活も頑張らなければなのに_(:3」∠)_新たな実績作りもあまり進まず。何をしたらいいのか悩む日々。
やっぱスクールとかでやるべきことを与えられていたほうが燃えたなぁ。与えられてるままじゃだめだけど、やっぱ一人はキツイ😇 pic.twitter.com/k6Jm5IyF4F
次なる学習方法を考える
とにかく、遠くをみてたそがれている時間がもったいないと思ったし、完全燃焼ツイートをするのに今の自分の状態にマッチする黒人が一点を見ているGIFを探している時間も無駄でした。
Webサイトをもう一つ作ろうかなと思ったのですが
「このデザインやコードの書き方は果たして問題ないのだろうか」
と立ち止まってしまったんですよね。
最初のうちは無我夢中でとにかく形になるものを作っていました。
しかし、ずっと同じやり方で制作活動をしても成長しない気がします。
実務で必要そうな、何か新しい知識や技術を得ながら制作しないと意味がないのです。
そこでTwitterやブログなど、色んなところから情報を得ました。
やはり大切なんだな、と思ったのは「模写」です。
デザインにしても、Webサイトにしても、ポートフォリオのような自分のアイデアで作る作業を一旦やめ、プロが作ったであろうモノから学ぶことにしました。
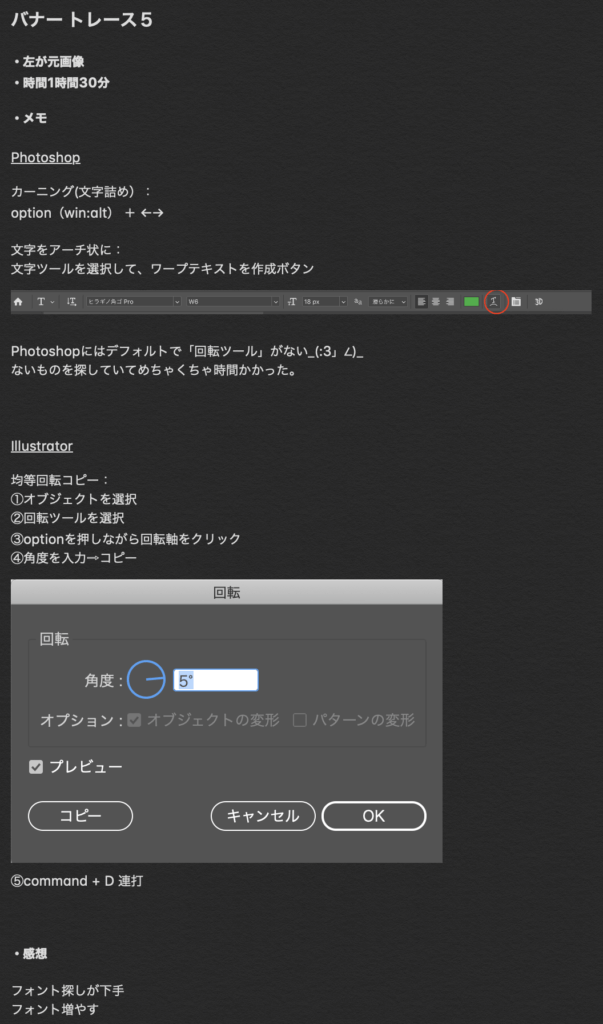
Photoshopでバナートレースを開始(再開)

こんなちっさいバナーつくるだけでもこんなに時間かかるの?!
そう叫びながら一度だけバナートレースに挑戦した週があったのですが(※Webデザイン学習 1ヶ月と3週間参照)あまりにも時間がかかりすぎてしまったので辞めてしまいました。笑
まぁ、慣れないうちは当たり前ですよね・・・。ちなみにその時模写で使用していたのはIllustrator。
普段あまり使用する機会がなかったので、ソフトに慣れる意味も込めてやっていました。
今回は、使用率の割合が高いPhotoshopで模写をすることに決めました。
デザインの視点はもちろんですが、Photoshopを使用するうえで、機能や作業が捗るショートカットキーを極力覚えながら進めています。

ちなみにPhotoshop、Illustratorにしかない機能や、どっちかだとすんごい捗らない機能があります。笑
そこのところは臨機応変にソフトを駆使するしかないですね。
ちなみに1日1つを目標としてやっています。
Illustratorで国旗トレースを開始

Illustratorについても何か制作しながら慣れていきたいなぁ。
Illustratorのほうが不慣れだったので、まず簡単に真似できるようなデザインがないか探しました。
そんな中、Twitterを見てるとIllustratorでポケモンをNo.001から描き始めた人がいるじゃありませんか!

コレクション的な感じ良いなぁ!素材選びも迷わなそうだし。
しかし私にはキャラクターを描くという力量はまだ無いと感じたため、模索した結果「国旗」。

ついでに地理の勉強にもなるし、一石二鳥じゃね!
地理が苦手で日本でも東京から大阪の間あたりがあやふやな私にとって、違う意味でも勉強になりそうだなと思いました。
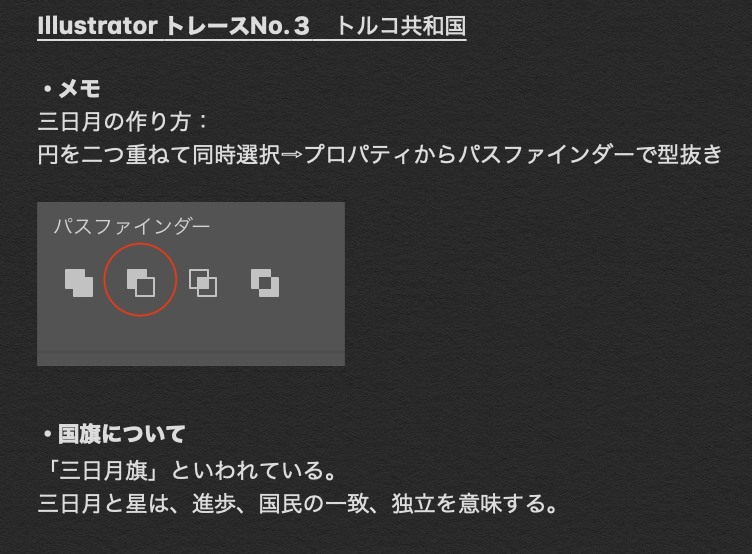
国旗トレース
— つな🐟 (@nkichiishi) August 27, 2019
No.1 日本 pic.twitter.com/UlGiBjH94N
華々しく「日本」からスタート!
5分くらいで終わりました。
日本簡単スギィ。。。
地域や市のシンボルマークとかも一石二鳥でイラレの学習になりそうですね!国旗より難しそうだけども。
国旗トレースも覚え書きメモをさらっと書きつつ、1日1つを目標に始めました。

Webサイト模写を開始
さらにサイト模写を始めました。
模写する中でデザイン要素も考えてはいますが、いっぺんにあれこれ意識してしまうと進まなくなりそうなので、Webサイトの模写では主にコーディングの仕方を意識しています。
まず自分なりにWebサイトの見た目を完成させてみる。
その後に、ディベロッパーツールやソースを表示させて解答をみる感じにしてます。
どうしても「ここどうなってんねん!!??!」と関西人でもないのに関西弁が出てしまうときにだけカンニングして確認。
Webサイトの模写についても至るところで調べましたが、大企業のサイトは主にすんごい人たちが作っているとのことなので、そういったサイトを模写すると良いとのことでした。
私はJR北海道さんのWebサイトを模写することにしました。
これは1日では完成しないので、ちょこちょこと進めています!
就活記録
応募総数
就活の記録です!
先週エージェントに3社登録しました。
ワークポート、マイナビクリエイター、Geekly です。
地方に住んでいるので、初回はすべて電話面談で対応してくださいました。
紹介してくださった求人も含め、自分で検索したりもして、今日までに3つのエージェントサイト合わせて34社に応募しています。
必須条件に「〜の実務経験」と書かれている求人にも普通に応募してます。
まぁ、そういうところはことごとく早い段階で書類選考落ですが。。笑
選考通過〜一次面接
そんな中、1社書類選考通過したとの連絡があり、一次面接をSkypeにて行いました!

パソコン越しの面接とか、緊張ぅぅぅ!!

…でも、実際の対面のほうが緊張するわ。うん。
思えばテックアカデミーでパソコン越しのメンタリングを週2でしてました。
メンターのお兄さんとの対話、ためになったなぁ。毎回脇汗かいてたけど。。笑
なので、まったく初めてのパソコン越しの対話ではなかったのでそこはオンラインスクールに感謝です。
面接は夕方からだったのですが、そわそわしてその日は一歩も外に出ませんでした。汗
面接後
一次面接が終わって二日後に、エージェントさんからの電話。
「一次面接通過」との連絡でした!

歓喜!!!!!
やりましたー!!
しかし歓喜するのもつかの間、二次面接についてのスケジュール調整が開始。
日程調整の結果、来週東京へ行くことになりました!
現地で二次面接です。
頑張ります!
その他の選考結果
加えて1社、書類選考が通過したのでまた来週Skypeで一次面接を行います。
その他、まだ書類選考の結果が来てない企業は現段階で10社です。
やっぱ書類選考って1〜2週間くらいかかるよなぁ。
そんな中で、ありがたいことに先の1社だけずば抜けて早い選考結果を出してくれました。
東京行った際、何社か同時に受けたいなとも思っていましたが、ちょっと無理そうですね。汗
まとめ
実際本格的な就活もまだ始まったばかりです!
できれば9月中には終わらせたいですが、こればっかりは自分だけで進むことができないのでどうなるかわかりませんな。。
マサラタウンをさよならしてからどれだけの時間が経っていようとポケモンマスターを諦めないワイルド少年サトシ。
私も人生という航海の舵を切り、これからはもうちょっとワイルドに生きたいな。などと思いました。









コメント